
Unterrichtsbaustein
Auf dem Weg zur Entwicklung einer eigenen Kunst App - Wie hilft uns Design Thinking dabei?
- Ina Steen
01. September 2021
Einstieg
Ziele
- Die Schülerinnen und Schüler lernen Design Thinking Methoden kennen und entwicklen eine eigene Kunst-App. Zuvor untersuchen sie bereits bekannte und neue Apps auf dem Markt wie Artomat und ArtWalk und nutzen die Analyseergebnisse, um ihre eigene Entwicklung voranzutreiben und zu verbessern. Sie arbeiten Schritt für Schritt, individuell und in Gruppen und tragen ihre Ergebnisse in einer kollaborativen digitalen Pinnwand zusammen, so dass auch im digitalen Unterricht gemeinsam gearbeitet werden kann und der Arbeitsstand für alle transparent bleibt. Die Methode des Design Thinking lernen sie für sich zu nutzen und treten darüber hinaus auch mit Studierenden einer Medienhochschule in Austausch.
Fachkompetenzen
- Fachliche Kompetenz „Analyse“: Die SuS untersuchen eigene und vorgegebene Apps hinsichtlich dreier selbstgewählter Kategorien, z.B. Bedienbarkeit, Erscheinungsbild, Funktionalität, etc.. Sie nutzen Fachsprache um den Sachverhalt zu beschreiben und zusammenhängend in Bezug zur Auswirkung des jeweiligen Aspekts auf den/die Benutzer/in zu setzen. Fachliche Kompetenz "Produktion": Die SuS wenden die Analyseergebnisse an, um sie für ihre eigene App zu nutzen. Sie legen Schwerpunkte fest und lernen sich zu fokussieren. Der Developers Guide von Apple dient hier als Orientierungsrahmen für die Appentwicklung. Den Ausgangspunkt für uns bildet ein umfangreiches Brainstorming auf Grundlage des Design Thinking. Fachliche Kompetenzen "Rezeption und Reflexion": Die SuS reflektieren ihr Mediennutzungsverhalten und beziehen die Ergebnisse auf ihren Arbeits- und Gestaltungsprozess. Sie filtern die entscheidenden Funktionen einer App heraus, die den/die Nutzer/in überzeugen, die der Markt braucht und die sich am Ende durchsetzen können, weil sie „hängen“ bleiben. Diese Erkenntnisse übertragen sie auf ihren Entwicklungsprozess. Der Weg zur eigenen App ist nicht nur durch das Entwickeln vielfältiger Ideen geprägt, sondern auch durch das Verwerfen, Zusammenfassen und Reduzieren auf das Wesentliche. Technische Kompetenz: Die SuS beherrschen die technischen Möglichkeiten zum Herunterladen und Untersuchen einer App, der Erstellung von Präsentationen mit Verlinkungen und kollaboratives Arbeiten.
Kompetenzen in der Digitalen Welt
- 2. Kommunizieren & Kooperieren
- 3. Produzieren & Präsentieren
- 6. Analysieren & Reflektieren
- 2.1 Interagieren
- 2.2 Teilen
- 2.3 Zusammenarbeiten
- 2.4 Umgangsregeln kennen und einhalten (Netiquette)
- 2.5 An der Gesellschaft aktiv teilhaben
- 3.1 Entwickeln und Produzieren
- 3.2 Weiterverarbeiten und Integrieren
- 3.3 Rechtliche Vorgaben beachten
- 6.1 Medien analysieren und bewerten
- 6.2 Medien in der digitalen Welt verstehen und reflektieren
- 6.2.6 Potenziale der Digitalisierung im Sinne sozialer Integration und sozialer Teilhabe erkennen, analysieren und reflektieren
Medienausstattung
- 1:4 BYOD oder 1:4 Tablets oder 1:4 Computer, WLAN, interaktives Whiteboard oder Beamer, Keynote oder PowerPoint, Padlet oder Taskmeister, Swift oder MIT App Inverntor
Details
Informationen zum Unterrichtsgegenstand
Bei der Entwicklung einer eigenen Kunst-App bedarf es im Vorfeld dem Anstellen von Vorüberlegungen über die Zielgruppe und vor allem den Sinn und die Funktion der App. Hierbei ist es jedoch sinnvoll, zu Beginn noch möglichst weit gefächert in den Prozess einzusteigen und viele Apps auszuprobieren und alle Ideen zuzulassen, um sich dann in einem Prozess der Fokussierung dem eigentlichen Konzept der App anzunähern. Würde man dies auslassen, bestünde die Gefahr Ideen unentdeckt zu lassen, die final möglicherweise zu einer besseren Lösung geführt haben könnten.
Der Ansatz der Appentwicklung mithilfe kreativer Designprozesse eignet sich besonders für die Arbeit in der Oberstufe kann aber auch schon in Klasse 9 und 10 verfolgt werden. Der Aspekt der Reflexion des eigenen Medienverhaltens sollte sogar in unteren Altersstufen stattfinden. Hier könnten auch Module des Hamburger Medienpasses eingesetzt werden.
Der Ansatz der Appentwicklung mithilfe kreativer Designprozesse eignet sich besonders für die Arbeit in der Oberstufe kann aber auch schon in Klasse 9 und 10 verfolgt werden. Der Aspekt der Reflexion des eigenen Medienverhaltens sollte sogar in unteren Altersstufen stattfinden. Hier könnten auch Module des Hamburger Medienpasses eingesetzt werden.
Beschreibung des Unterrichtsbausteins
Im weiteren Prozess hilft nun die Reduktion auf drei Key Features, die die App ausmachen sollen und auf die man sich in der Entwicklung immer wieder besinnt. Dieser Prozess ist sehr ähnlich dem Designprozess, bekannt aus dem Produktdesign und dem Kommunikationsdesign z.B. bei der Logoentwicklung. Die Entwicklung einer Kunst App ist somit in der Angewandten Kunst einzuordnen und fordert die SuS heraus, ihre Kreativität zu nutzen um einen zweckorientierten Designprozess zu verfolgen mit dem Ergebnis einer Kunst App, strukturiert und z.T. programmiert in Keynote oder Powerpoint, die sie in einem Mini Pitch präsentieren. Das Feedback im Anschluss befähigt zu Optimierung der App in Design und Funktionalität und kann in eine finale Programmierung münden z.B. mit Swift (Apple) oder MIT AppInventor (Android). Die Innovationskraft sowie die eigenen Interessen und Kompetenzen der Schülerinnen und Schüler werden hier angesprochen und bewusst herausgefordert, denn die digitale Welt befähigt sie hier nicht nur Konsumenten von Anwendungen zu sein, sondern diese auch selbst zu entwickeln, um damit einen individuellen und sinnvollen Anteil an der Gestaltung, der sie umgebenden digitalen Realität zu haben. Sowohl die produktiv-reflexive Kompetenz wird gefördert als auch die Selbstkompetenz, die durch den Austausch und die Weiterentwicklung der eigenen App und des Feedbacks zu anderen Entwicklungen einen Zugewinn erhält, von dem alle profitieren können. Der Realitätsbezug der Arbeit sowie die innovative Kraft, die in den Ideen der Jugendlichen steckt, befähigt sie zu Entwickler/innen zu werden, die die Zukunft mitgestalten können.
Bildungsplanbezug
Die Analyse einer bereits existierenden Kunst- App und die daraus resultierende Entwicklung der eigenen Kunst App fördert die Fähigkeiten im Bereich Rezeption und Reflexion von Produkten im Arbeitsfeld Alltagskultur, in diesem Fall des Appdesigns als Unterform den Kommunikationsdesigns.
Des Weiteren werden die gestalterische Fähigkeiten angeregt und herausgefordert, indem die verschiedenen Einzelaspekte (Erscheinungsbild, Farbkonzept, Logo, Schrift, Steuerungselemente, Inhalt, Struktur) einer App entwickelt werden und aber auch in ein stimmiges Gesamtkonzept eingebettet und angepasst werden. Diese Kooperation findet über den gesamten künstlerisch-praktischen Prozess (Produktion) hinweg statt. Die für den Arbeitsschwerpunkt Alltagskultur besonders relevanten Zusammenhänge zwischen Gestaltung und Funktion werden erkannt und angewandt. Der Designprozess einer Kunst App eröffnet Lernprozesse in allen Bereichen der Kunstpädagogik - Rezeption, Reflexion, Konzeption, Kommunikation, Produktion und Präsentation.
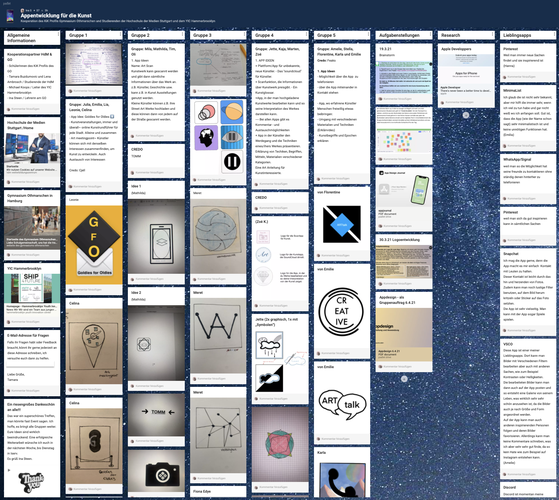
Zwischenergebnisse des Designprozesses sowie die Aufteilung in einzelne Arbeitsschritte können über die Sammlung in einem Padlet verfolgt und koordiniert werden. Eine Präsentation wird dadurch ermöglicht und die Begleitung der Arbeit durch die Lehrkraft und Coaches erleichtert.
Des Weiteren werden die gestalterische Fähigkeiten angeregt und herausgefordert, indem die verschiedenen Einzelaspekte (Erscheinungsbild, Farbkonzept, Logo, Schrift, Steuerungselemente, Inhalt, Struktur) einer App entwickelt werden und aber auch in ein stimmiges Gesamtkonzept eingebettet und angepasst werden. Diese Kooperation findet über den gesamten künstlerisch-praktischen Prozess (Produktion) hinweg statt. Die für den Arbeitsschwerpunkt Alltagskultur besonders relevanten Zusammenhänge zwischen Gestaltung und Funktion werden erkannt und angewandt. Der Designprozess einer Kunst App eröffnet Lernprozesse in allen Bereichen der Kunstpädagogik - Rezeption, Reflexion, Konzeption, Kommunikation, Produktion und Präsentation.
Zwischenergebnisse des Designprozesses sowie die Aufteilung in einzelne Arbeitsschritte können über die Sammlung in einem Padlet verfolgt und koordiniert werden. Eine Präsentation wird dadurch ermöglicht und die Begleitung der Arbeit durch die Lehrkraft und Coaches erleichtert.
Möglichkeiten der Differenzierung / Individualisierung
Die Arbeit in Gruppen ermöglicht einen hohen Grad der Individualisierung, da sich die SuS mit ihren Kenntnissen einbringen können. Die Individualisierung in Kleingruppen ermöglich eine vertrauensvolle Zusammenarbeit. Die Rückkopplung in Zwischenauswertungen mit der gesamten Lerngruppe oder individuelle Beratungen durch die Coaches ermöglicht neue Perspektiven und macht auf Fragen aufmerksam, die im weiteren Prozess beantwortet werden können. Eine Spezialisierung für Experten bietet der MIT App Inventor oder Swift in Zusammenarbeit mit dem Fach Informatik um die App tatsächlich zu programmieren. Auch ohne Programmierkenntnisse können Idee und Struktur der App in ppt/keynote simuliert werden.
Material
Hinweise & Links
Hinweise
In diesem Unterrichtsbaustein zur Appentwicklung wird über ca. 5 Wochen in je 4 Doppelstunden die Woche gearbeitet. Phasen von Input und eigenständiger Arbeit, individuell oder in Gruppen, ergänzen sich hierbei. Der Prozess strukturiert sich in folgende Phasen:
-> Austausch über Lieblingsapps, Input zum Design Thinking, Credo für die Gruppe finden
-> eigene Erprobung und Analyse zweier Kunst-Apps, Feedback an die Entwickler und gemeinsamer Austausch
-> Logo und Namen entwickeln mit Design Thinking Methoden, Zielgruppe im Blick behalten
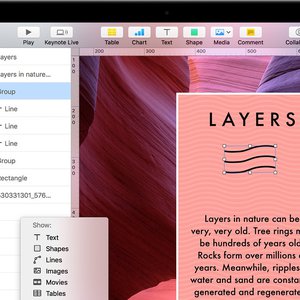
-> Input von Entwicklern zum Designprozess, Strukturierung und Erscheinung der eigenen App arbeitsteilig in der Gruppe entwickeln (in Keynote/Powerpoint)
-> letztes Feedback der Entwickler-Coaches, Formulierung des Ziels der App in einem Satz, finale Überarbeitung und Präsentation (z.B. in Mini Pitches) sowie Bewertung
-> Austausch über Lieblingsapps, Input zum Design Thinking, Credo für die Gruppe finden
-> eigene Erprobung und Analyse zweier Kunst-Apps, Feedback an die Entwickler und gemeinsamer Austausch
-> Logo und Namen entwickeln mit Design Thinking Methoden, Zielgruppe im Blick behalten
-> Input von Entwicklern zum Designprozess, Strukturierung und Erscheinung der eigenen App arbeitsteilig in der Gruppe entwickeln (in Keynote/Powerpoint)
-> letztes Feedback der Entwickler-Coaches, Formulierung des Ziels der App in einem Satz, finale Überarbeitung und Präsentation (z.B. in Mini Pitches) sowie Bewertung